If you have not yet download & installed Live Writer & metaPost then please follow the steps in - Live Writer & metaPost For Dotnetnuke - How to Download, Install & Configure.
You will need edit permission on the one or more HTML module in the website.
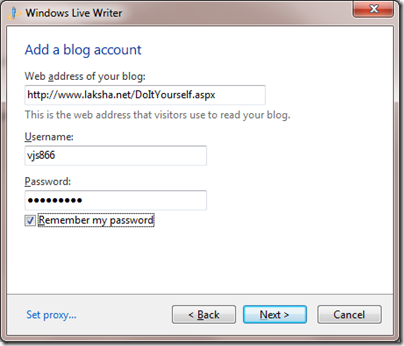
http://www.laksha.net/metapost.ashx?key=html&sid=659
key=html is the frendly name of the HTML module. If you are using Dotnetnuke version older then 5.1 then you should use key=text/html.
sid=659 is the module id of one of the HTML module in the website where you have edit permission.
You can find the module id while you in the edit mode or in the setting of the HTML module.
http://www.laksha.net/DoItYourself/tabid/227/ctl/Edit/mid/659/Default.aspx
http://www.laksha.net/DoItYourself/tabid/227/ctl/Module/ModuleId/659/Default.aspx
Click Next
Laksha Website - HTML Modules
From Live Writer Menu select File –> Open. It will display a dialog box where you can select “Open From” your draft, recent post or from blog & website account you have configured in the Live Writer. Select your Website from the left bar. Live writer will display a list of all the HTML modules on your website.
Isn’t it awesome? Select one from the list and click OK.
You can make changes and click publish to post it to your website. You will still need to login to your website to create new pages and drop new HTML modules. But once you did that you can maintain it later using Live Wtiter.
Related Post
You can also read my earlier blog post on Windows Live Writer
Live Writer & metaPost For Dotnetnuke - How to Download, Install & Configure
How to Use Live Writer to Edit Dotnetnuke Pages (HTML Modules) Using metaPost Module
How to Use Live Writer to Post Ventrian News Articles (in Dotnetnuke) Using metaPost Module
How to use Windows Live Writer to Post to Your Blog – blogger, Wordpress












Comments
Post a Comment